Tu punto de encuentro con la electrónica
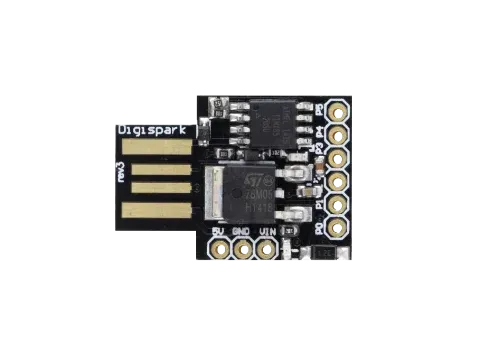
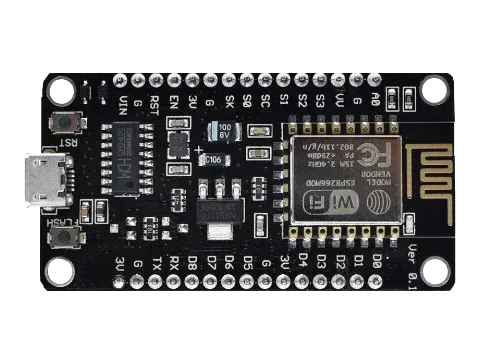
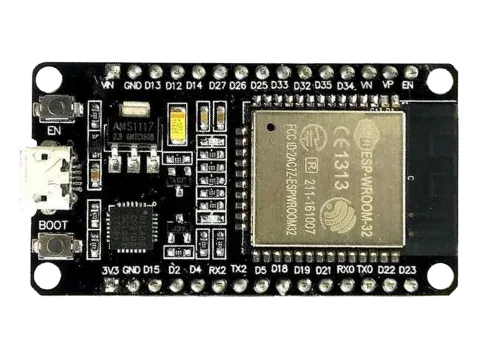
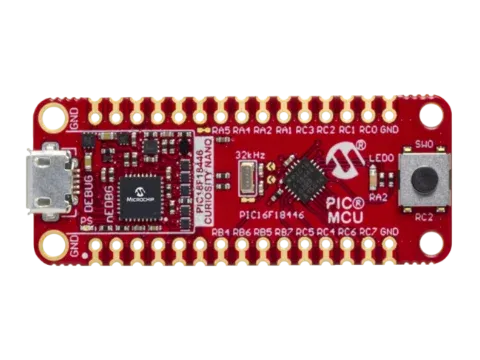
Tarjetas de desarrollo
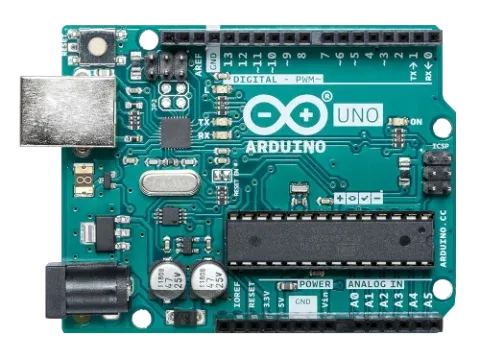
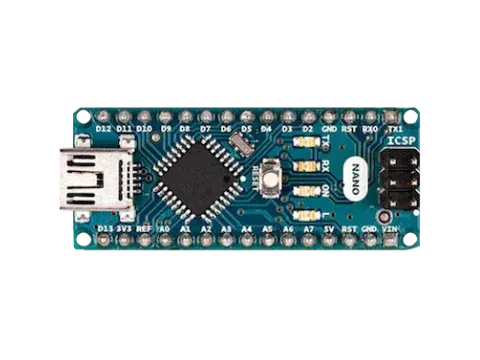
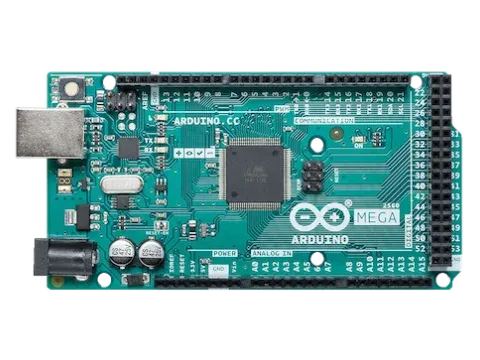
Explora las especificaciones técnicas de cada tarjeta de desarrollo, encuentra la información más reelevante de cada tarjeta de desarrollo.
Comparación de tarjetas de desarrollo
Compara las especificaciones técnicas de las tarjetas de desarrollo más populares, encuentra la mejor para tu proyecto.